Build
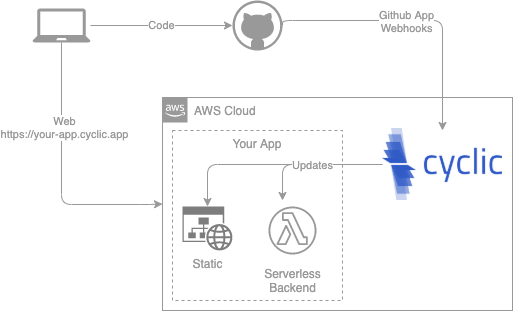
Cyclic apps are built and deployed into AWS from code that originates in Github.
To trigger a build and deployment, install the Cyclic Github app on any public repo. On first installation we will assign your repo to an app and give it a public url such as random-words.cyclic.app. We will then build and deploy your app as described below. On future commits to the default branch (for example: merges of PRs or pushes) Github will send a webhook api call to us. We will then perform the same build and deploy steps.
The input of the build step is a single commit in a git repo and the output is a zip archive that can be deployed and run inside of an AWS lambda with the Cyclic lambda runtime.

Code
The following is a close approximation of the code we use to take your code repo and turn it into an artifact that can be run inside of AWS Lambda with the Cyclic lambda runtime.
Note: we use npm version 8.13.1 throughout.
npm install: Install your code's dependencies (includingdevDependencies)npm run build: Build your app if you have abuildscript defined inpackage.jsonnpm prune: Prune anydevDependenciesto minimize the size of the output zipzip: Zip all of your code and installed dependencies (for examplenode_modules) recursively
Note: we have limits on the maximum amount of disk space used for code + dependencies while building and on the final bundle size. See limits page for more details.
Customize the build process
NPM executes several lifecycle scripts as part of the npm install and npm run build. According to the documentation these are run in the following order:
npm install
preinstallinstallpostinstallprepublishprepreparepreparepostprepare
npm run build
prebuildbuildpostbuild
If you have particular needs try putting it into the appropriate lifecycle script. If you have needs beyond what these lifecycle scripts can provide or they don't solve for your use case send us an email: hello@cyclic.sh or join us on Discord
Advanced Build Options
By default, the build process and the above lifecycle scripts:
- run at the root of the repo
- everything at the root of the repo is bundled
- except files specified in
.npmignore
- except files specified in
- At runtime
npm run startis used to execute the application
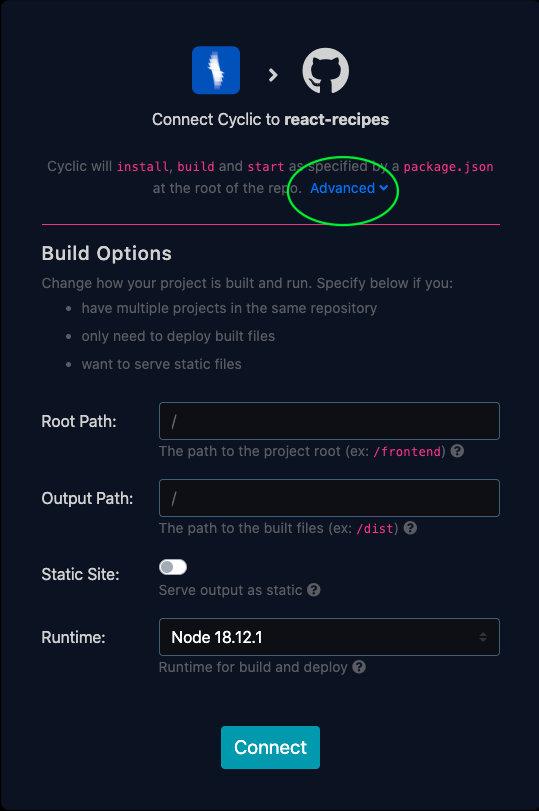
It is possible to customize this process with Advanced Build Options:
- at the time of first deployment, in the Advanced dropdown
- in Environments tab > Build Options of an app's dashboard
Root Path
The root path specifies which directory Cyclic will run build scripts. For example for a repository structured as:
├──/frontend
| ├── ...
| └── package.json
├──/backend
| └── ...
└──package.json
To have cyclic run npm run build in the frontend directory, configure "Root Path" as /frontend.
Output Path
The contents of the Output Path are bundled for deployment. For example if at the end of the above build, a build directory is generated inside /frontend:
├──/frontend
| ├── build
| | ├── index.html
| | └── package.json
| ├── ...
| └── package.json
├──/backend
| └── ...
└──package.json
To make sure that the build output are the only files to be bundled, specify /frontend/build as the Output Path.
npm run startUnless the output is a static site, the output directory should still contain a package.json with a valid start script for run time.
Read more about the launch procedure.
Static Site
Check this toggle if the contents of the output directory are only static files and do not contain a server instance. This applies to build outputs of static site framework builds such as React, Vue, Angular, etc.
This video will give you an example of how to deploy a static site without a backend on Cyclic:
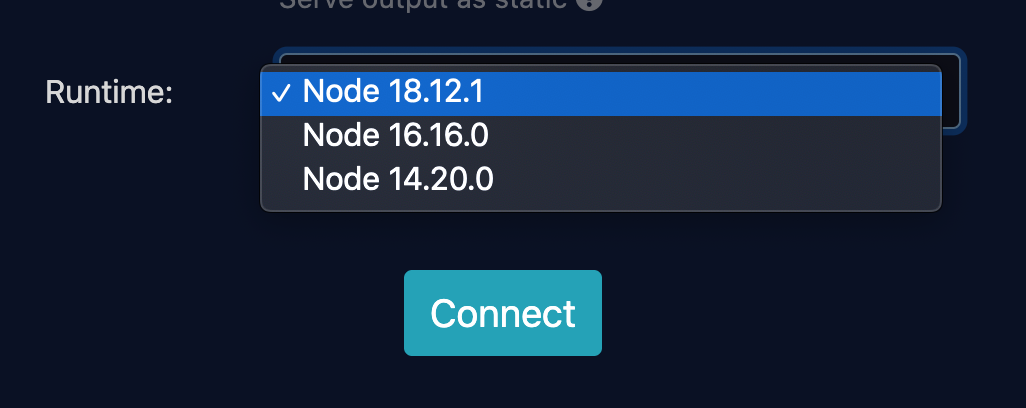
Runtime
Newly deployed Cyclic apps will use Node.js v18.12.1 by default. If you are using a framework or library that requires an older version of Node.js to function properly, you may adjust it here.